Collaboration
Date
Mar 2022 - Jan 2023
Client
Anaplan
Business impact
Further established the UX as a leading enterprise planning tool, where Collaboration is a key product differentiator
Increased Anaplan engagement
Increased Anaplan reach
Increased number of users and use cases per customer
We had more returning users and more end users per customers as a result of this work stream
UX impact
to make decisions quickly and with confidence
to discuss data in context with any member of their organization
to bring the right people into the decision-making process at the right time, regardless of whether they’re existing Anaplan users
full visibility of each other’s thought processes and assumptions
to contribute from anywhere, at any time (inside or outside the platform)
to reduce context switching when working with one another
Key details and skills
Number of designers: 2
Teams collaborated with: 4
Project timeframe: 8~ months
Skills used: Mobile first design, desktop design, design thinking, wire-framing, prototyping, user research - interviewing and analysis, pair designing, workshop facilitation
Problem to be solved
Our customers were relying heavily on 3rd party tools to communicate changes in Anaplan and discuss how they wanted to update pages, worksheets and reports. The business wanted to increase Anaplan’s reach on our customers companies by adding commenting and notification functionality in our product. When I became involved in the project there was already an MVP version of commenting and notifications, but they weren’t meeting our customers needs and they weren’t spending more time in Anaplan. This meant so far these features hadn’t increased use cases or customers returning to Anaplan, so I had to work to understand what customers were missing and add this functionality into this feature area. I also reviewed competitors to see how we could offer parity but also go beyond what they currently offered.
Challenges
Working closely with legal to understand GDPR requirements and how customers permissions effected what we could show
Working with multiple engineering teams as we showed notifications and allowed commenting on many areas of Anaplan
I was a new starter on this project and had to get up to speed fast
Process
Who I worked with
I worked under another senior designer. I worked with one small product team and we collaborated with other teams within Anaplan. As we were working on notifications that would span across the product I had to often work with designers in other areas to ensure we were meeting their needs.
What I achieved
Unified mobile, email, desktop and slack designs for notifications
I led a research study where we got feedback on the current designs and future improvements
Worked sucessfully across teams to create mobile and desktop designs for all different kinds of notifications
Worked with content to define a notification pattern
How I worked
I worked very closely with the senior designer to understand previous requests from customers as they handed over the project. As notifications spanned across the platform I had to host workshops to understand whether my designs would meet their requirements. I also had to understand what all their possible notifications were so I could propose successful designs.
Furthermore, I had to work with out legal teams to understand our GDPR requirements and how user permissions would dictate what notifications could be shown on a users lock screen.
Additionally, I created the interactions for desktop and created separate mobile interactions as users interactions are fundamentally different between the two. I then had to create the design system component and work with their engineering team to build it.
Feature deep dive
Mobile and desktop notifications
This feature was highly important - bring users into Anaplan and less reliance on 3rd party ETL tools.
As a result I worked with another designer and the UX research team to speak to users and understand their current pain points.
didn’t have functionality of competitor
inconsistent functionality between notifications in Anaplan
couldn’t see preview of notifications but also users didn’t have confidence that Anaplan would keep confidential information from users that didn’t have access if they were tagged somewhere they shouldn’t be
there was currently no way to control permissions of who say notifications and what information
The notifications and comments before our feature additions: no previews, inconsistent content and format, lacking functionality that appears in other products
After competitive analysis with the other designer and product manager I was able to create wireframes and the create spec for the design system team for desktop and mobile based on what we wanted in the product. This was to address the gaps customers felt between our commenting and notifications features and 3rd party tools. I also ran a workshop with content design where we analysed existing notification content and worked to create a format for all notifications that could eb used by teams going forward.
Wireframes for gap analysis and the workshop to analyse notification content and create a consistent format.
Once the wireframes had been created I worked with the design system team to create UI spec for a new component to be added to the storybook library. I worked to understand what atoms we had that were already exsiting that I could use and which parts would be new, as well as encompassing light and dark mode design
Detailed UI spec created for the design system team
For the mobile design system team I created spec for the visual aspect and the interaction aspect as we needed to include all expected mental models for mobile interactions. As well as providing empty states. I also had to consider how push notifications would display across different devices lock screens also and what information be could displayed based on different systems.
Some of the mobile considerations and specifications that I created focused on interactions
Furthermore, I had to make email and slack notifications consistent and provide previews and as well I used this as an opportunity to improve their UI and make emails more consistent with our Palette design system and improve the format of our slack notifications as they previously hadn’t had rich content.
Email and slack considerations
Furthermore, we had to help instil confidence for user that only the people with correct permissions could see pages regardless of whether they were tagged there or not, and we also had to give customers control over how their Anaplan users received notifications. Soem off our customers information was extremely sensitive and they had concerns about comments and notifications appearing in emails and push notifications as well as having previews. I had to work with legal to understand whether my ideas would meet customer demands, and also I brought content design into the conversations so that we were sure our wording in the UI was relaying the legally correct information.
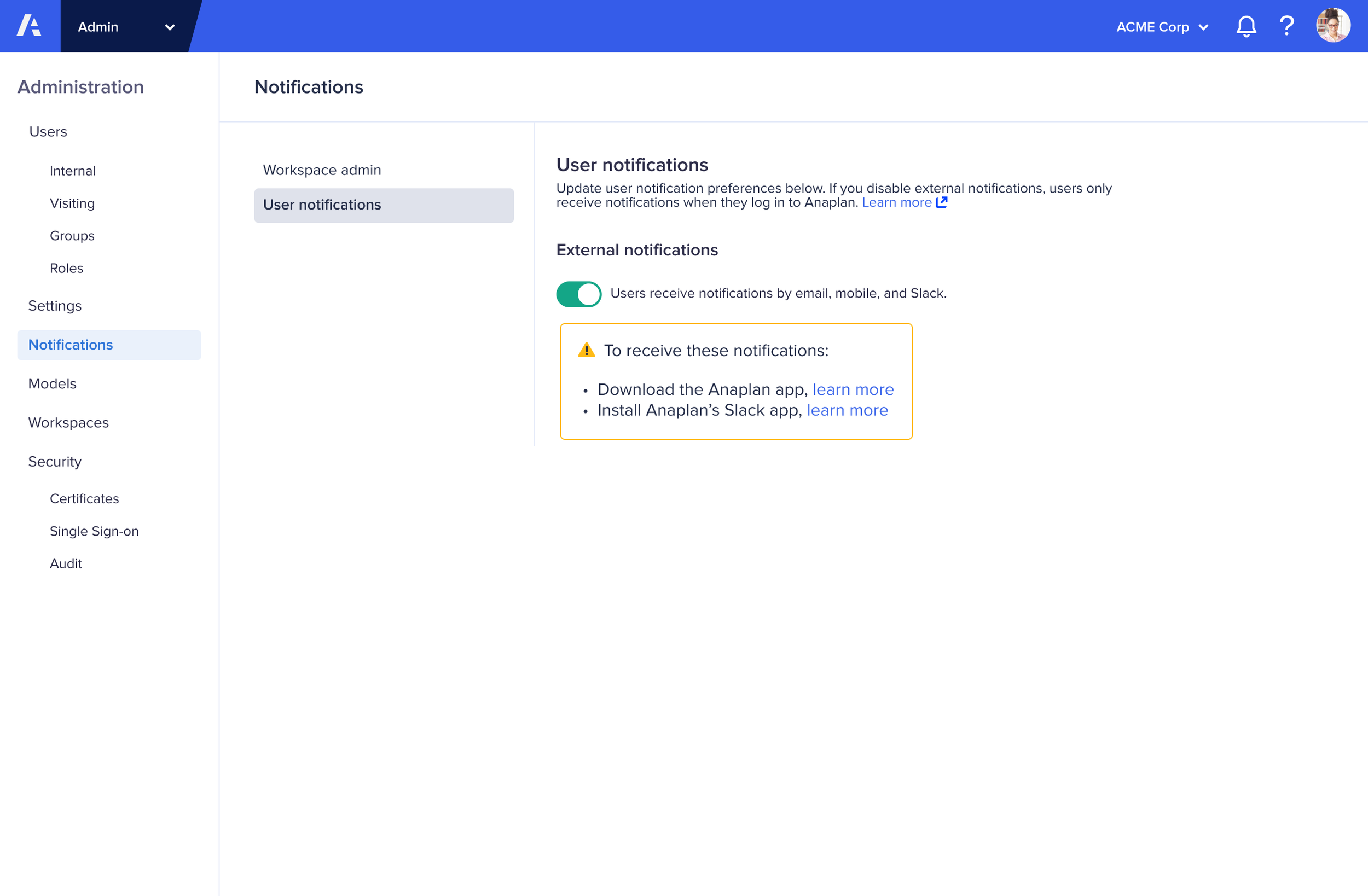
Improved content and setting functionality that I added.
As a result, I was able to introduce improved consistency and functionality to our users in our MVP release. There were other features we wanted to add later when there was more capacity on the roadmap such as filters and pinning functionality. But overall in the first release I met customer demands and delivered a vast improvement on web and mobile functionality. From a legal standpoint, customers also had increased confidence in what information could be shared and where. This helped to result in more returning customers and users increased their use cases within Anaplan.