Accessibility
Client
Anaplan
Business impact
Increased awareness of Accessibility in the organisation
UX solutions for 28 issues raised by 3 major customers: Microsoft, Shell and Ontario University
UX team adopting accessibility first thinking
Accessibility lead
When I was promoted to senior user experience designer as Anaplan I was also appointed as the accessibility lead for UX and an accessibility champion for product. Accessibility is absolutely a fundamental right for users and I was keen to help facilitate an accessibility first approach in our UX team, engineering and product. I managed the accessibility workload for the UX team and two other UX designers and a content designer.
Accessibility lead duties
UX team workshops, trainings and presentations
training and facilitation with product managers and engineering as well as awareness days in office
tool and documentation creation in Figma and confluence
working with customers to help find accessible solutions ad hoc and via a group inbox
principle designer for accessible backlog UX requirements for engineering
Enterprise and feature backlog
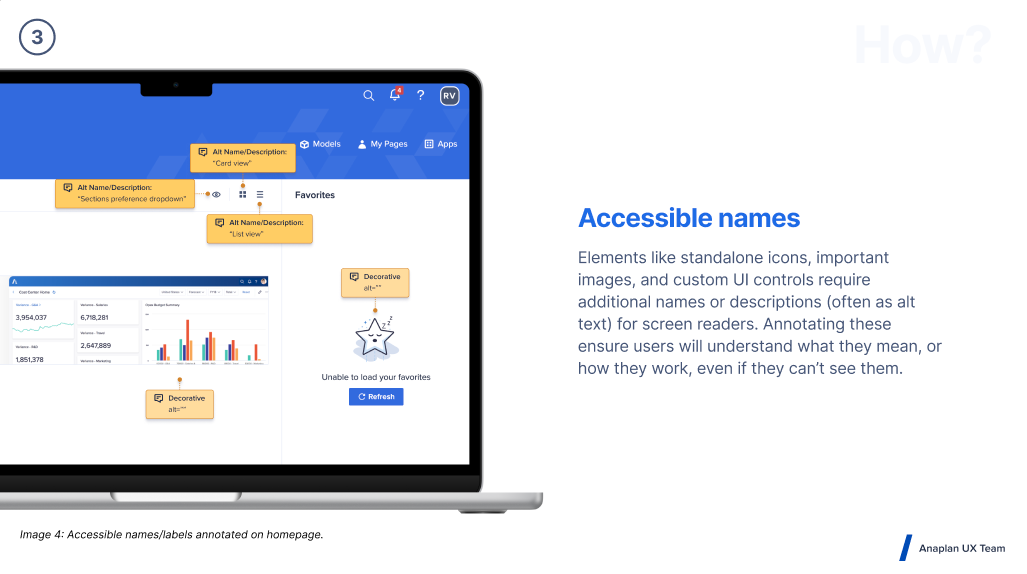
3 high priority clients raised a backlog of 30 accessibility defects in Anaplan which needed UX input. I worked with another designer to split the workload and provide solutions. We then worked with an engineering team. We used our own a11y annotation kit to define solutions, and present expectations for semantic markup to our engineering teams. We had to work closely with product and engineering to ensure technical solutions were feasible as well as being correct. This work span across many engineering and product teams so involved collaboration across silos.
Design tools
Set up a team with 2 other designers and a content designer. Created an a11y annotation kit with the team and a spectrum of inclusivity for the team to use. With this team I also created a documentation space with basic principles and more advanced training.
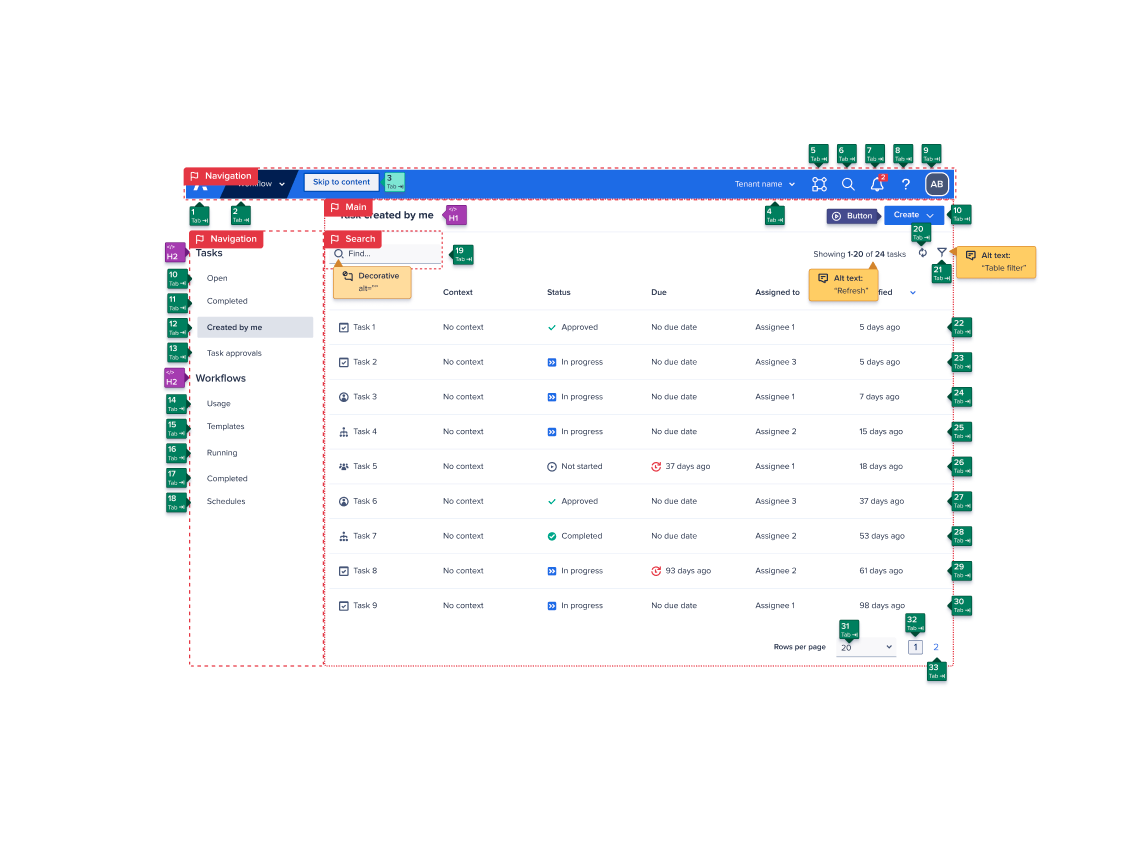
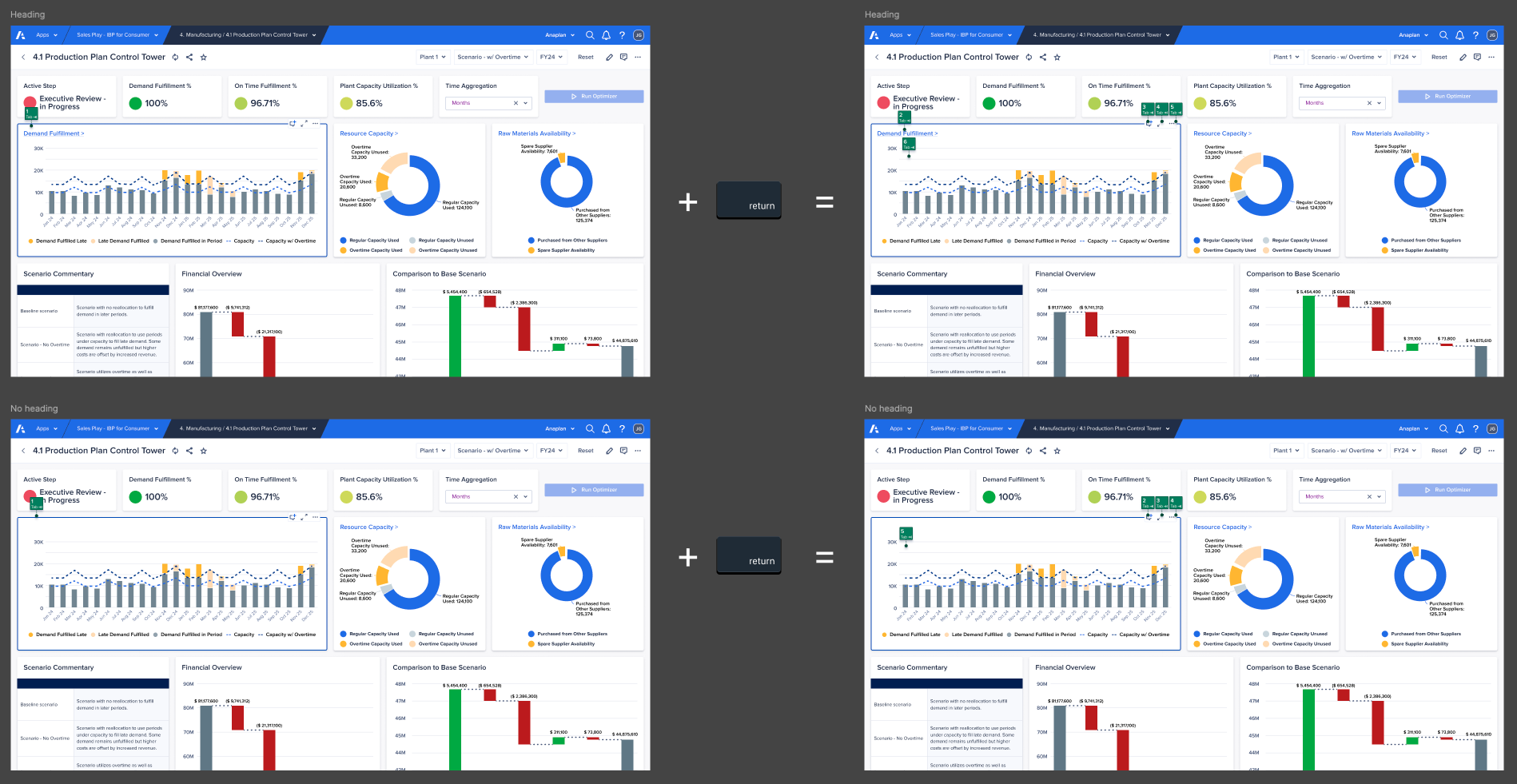
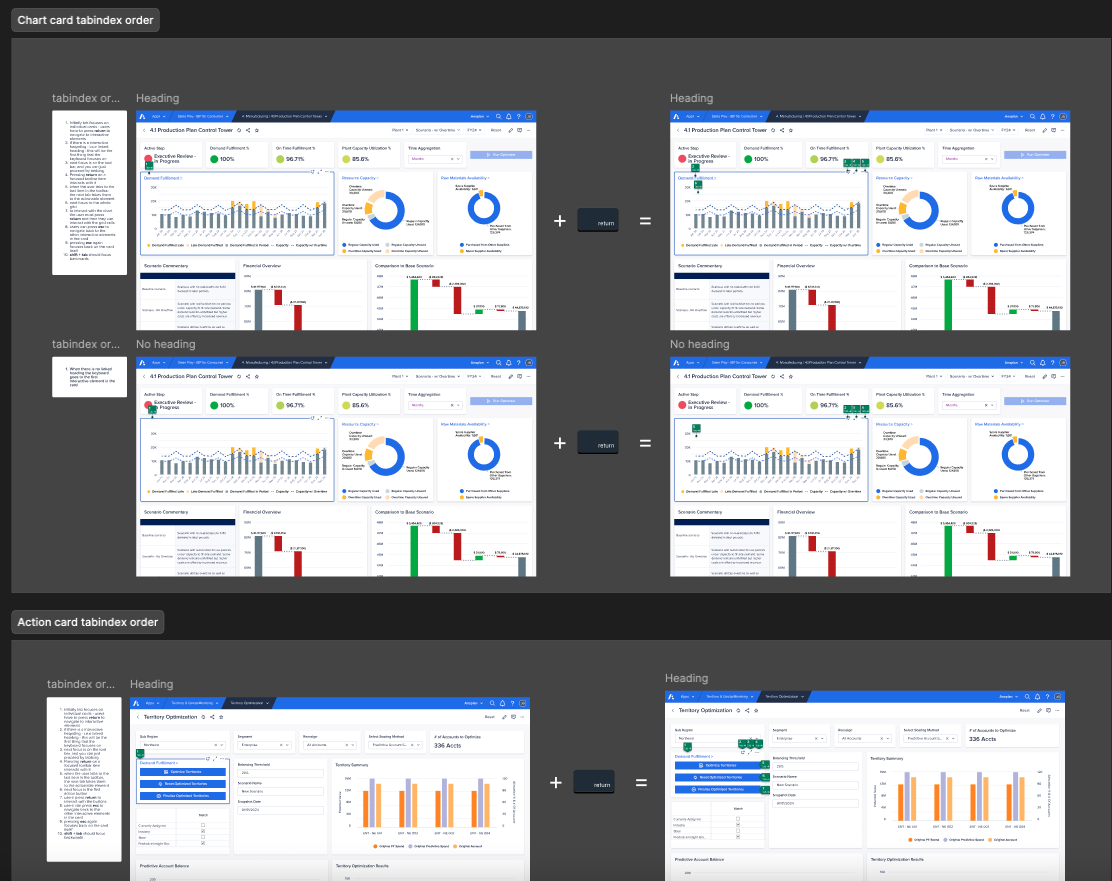
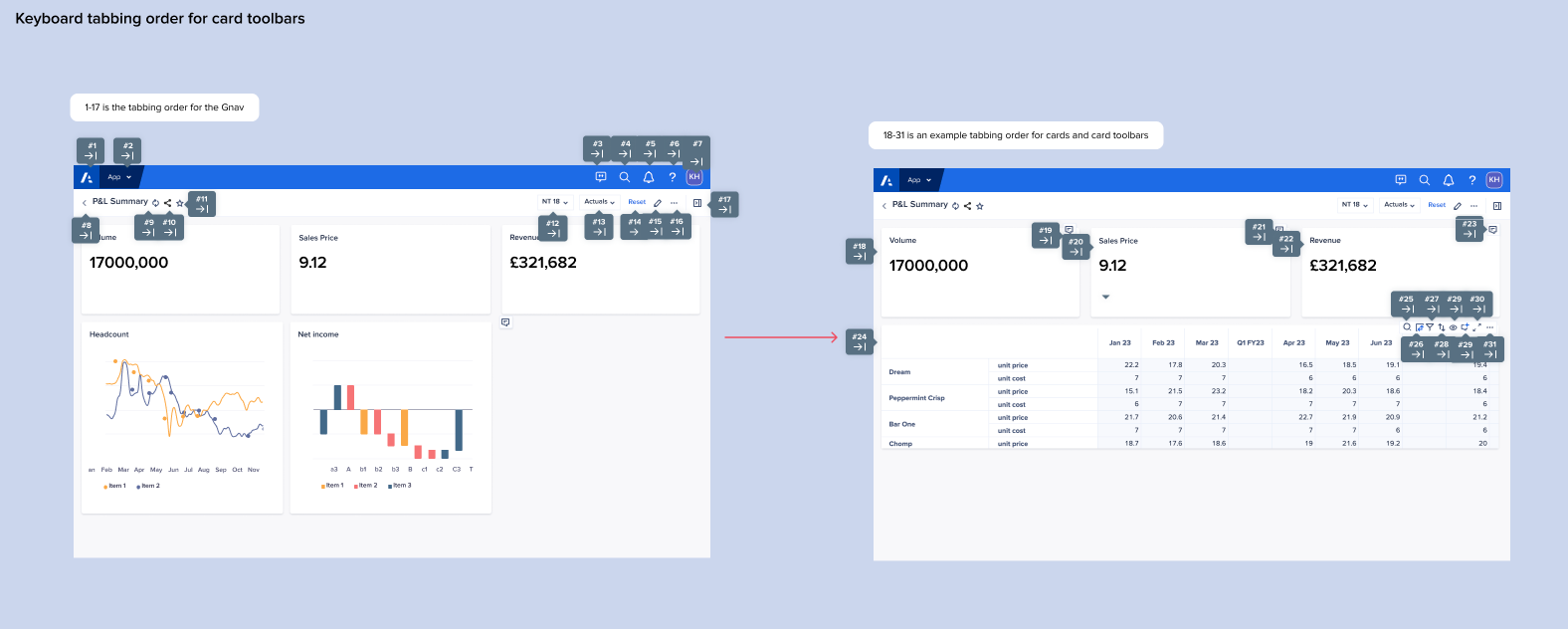
Screenshot of the a11y toolkit added as an asset so designers can easily pull into feature work created by myself with another designer.
Screenshot of some of the settings included in the figma toolkit.
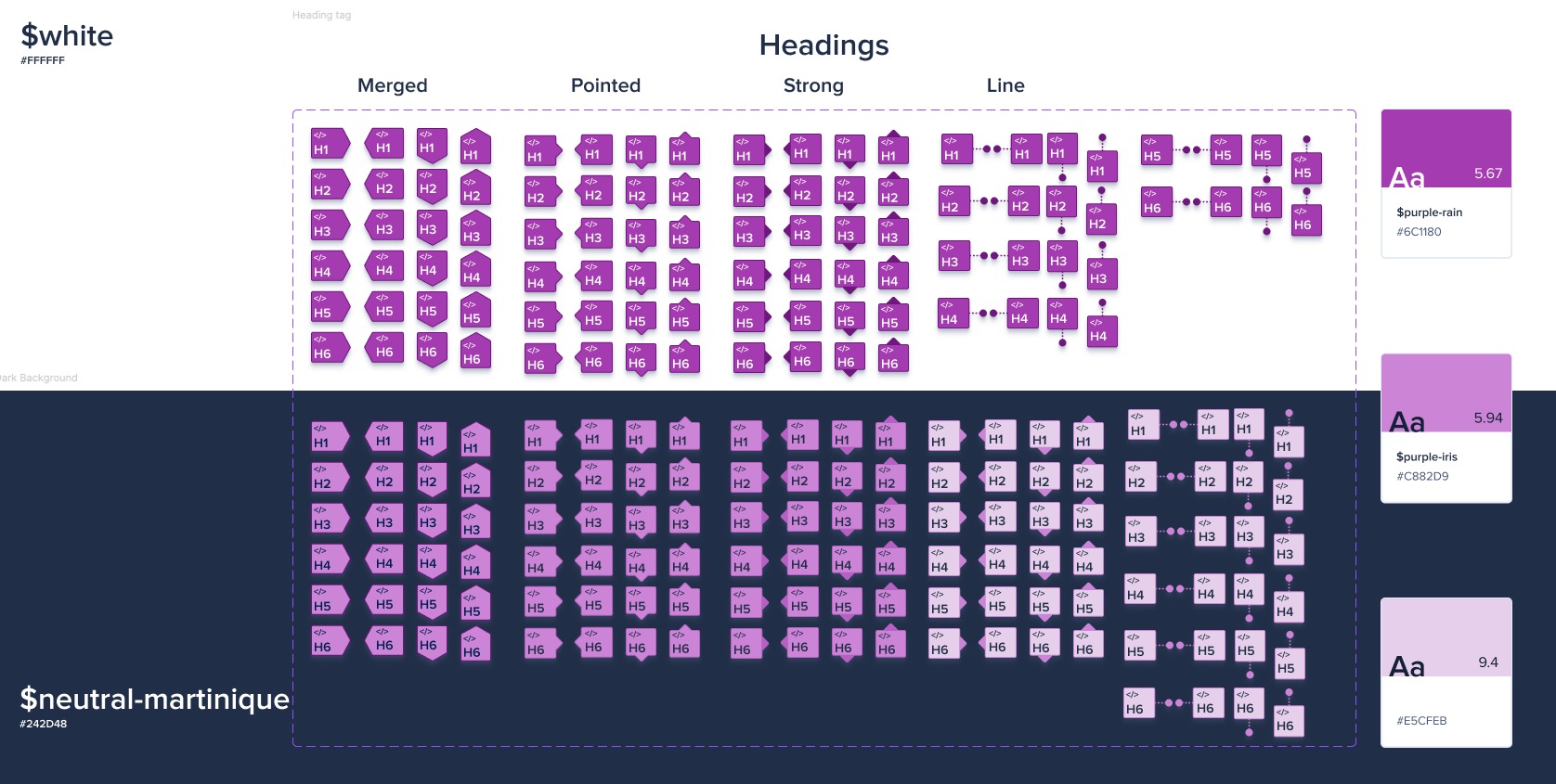
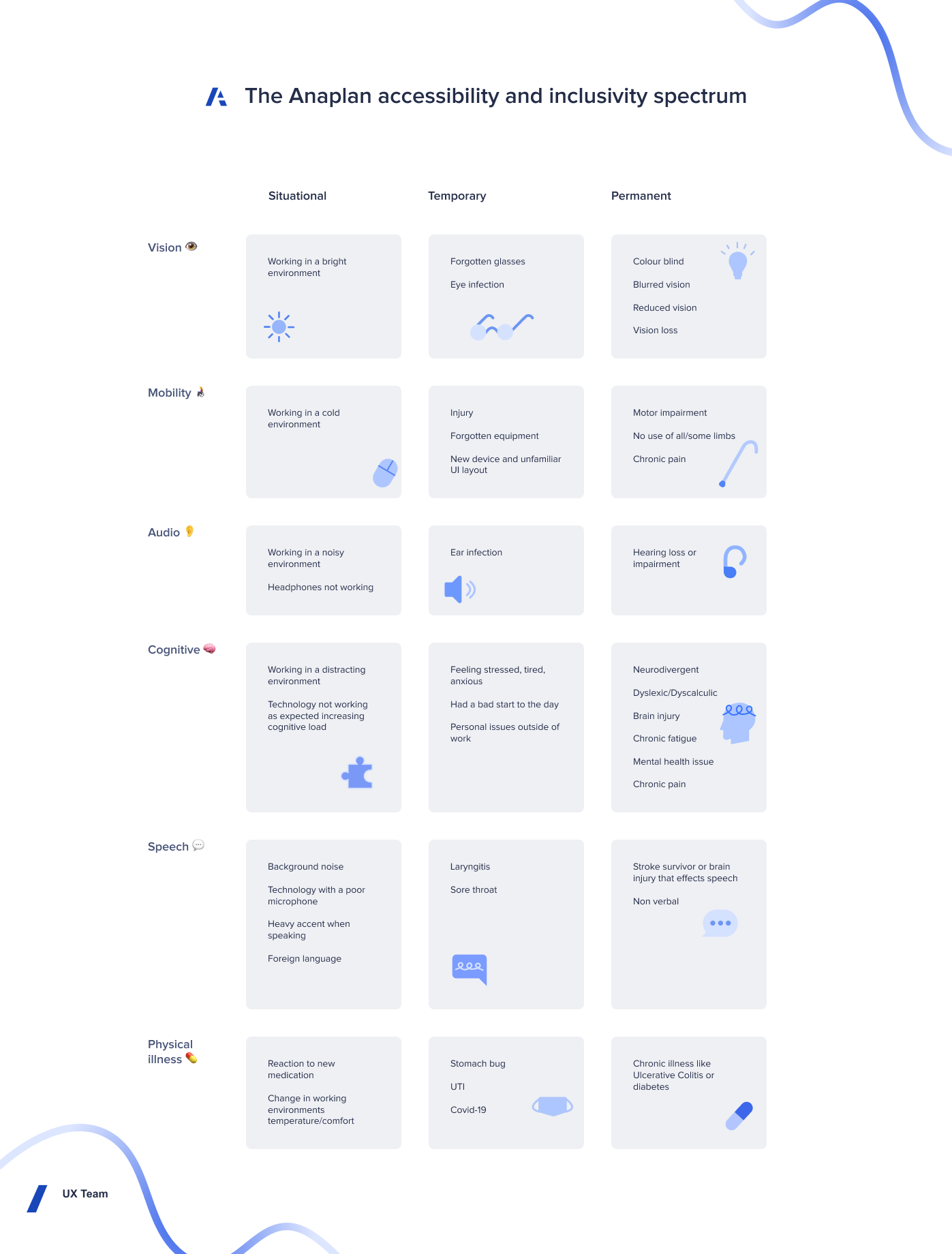
Screenshot of the Anaplan accessibility spectrum that I created.
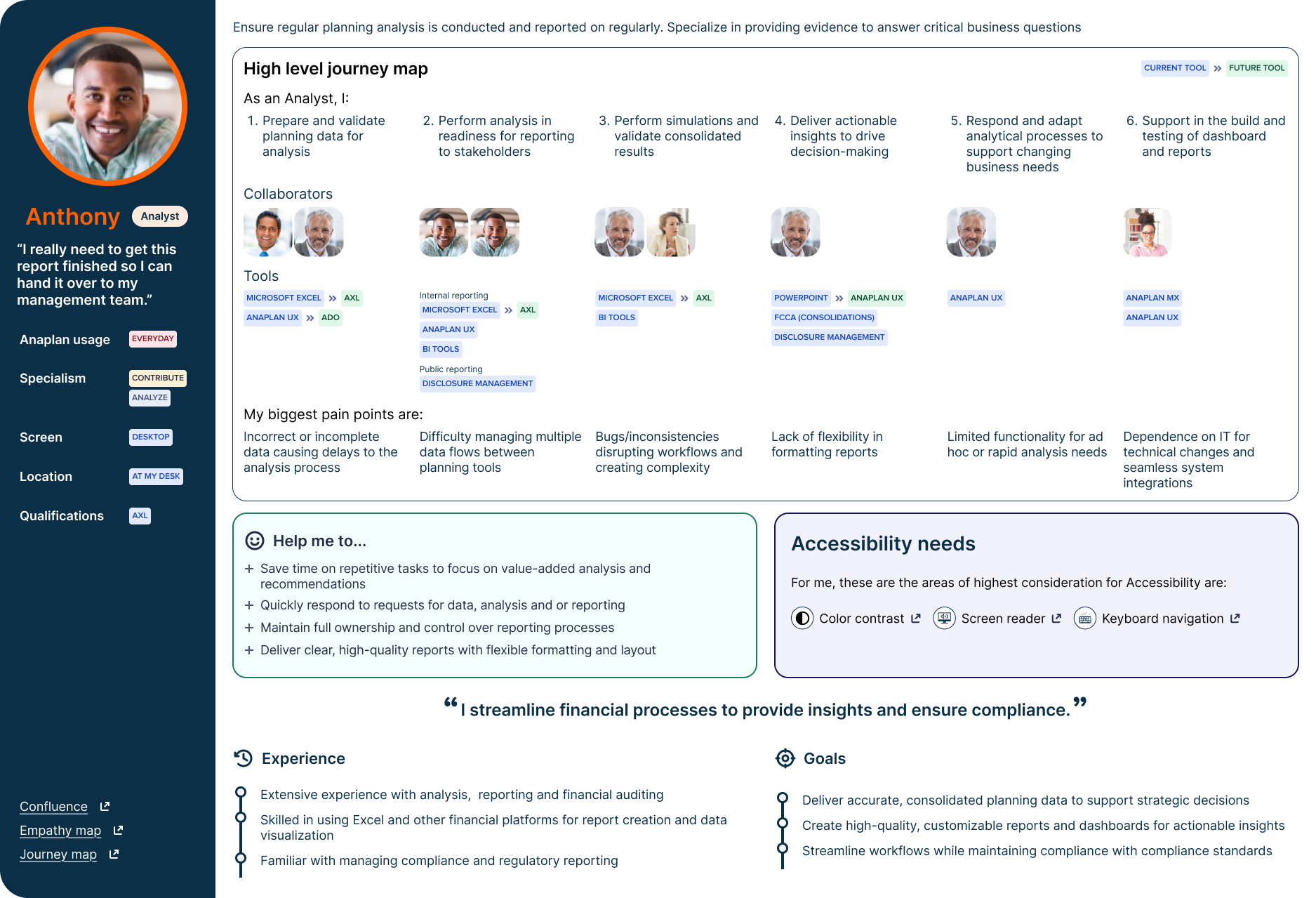
Screenshot of an Anaplan persona that I worked on with the research team.
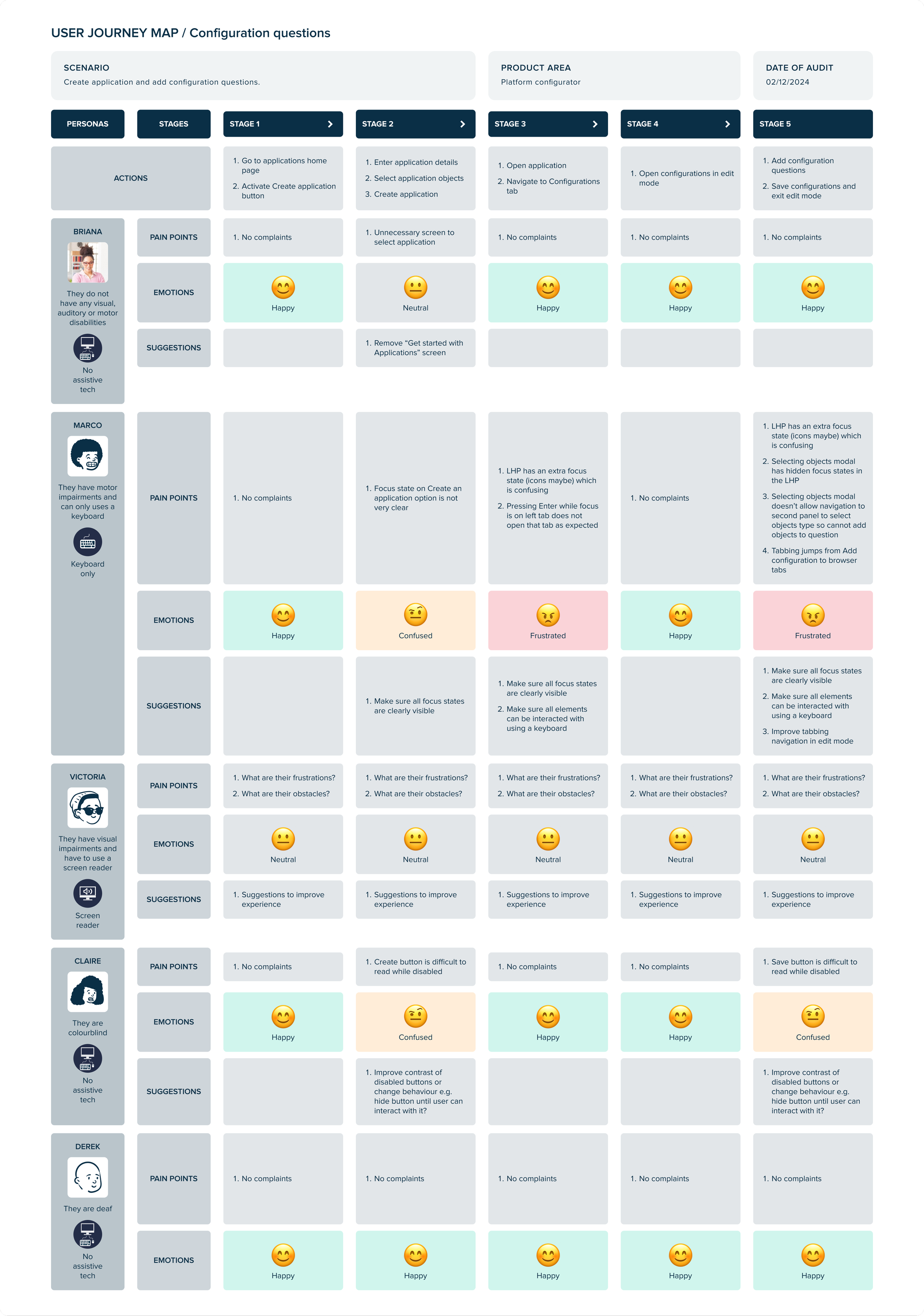
An example of the journey map initiative I led with another designer, used by sales, product, engineering and design.
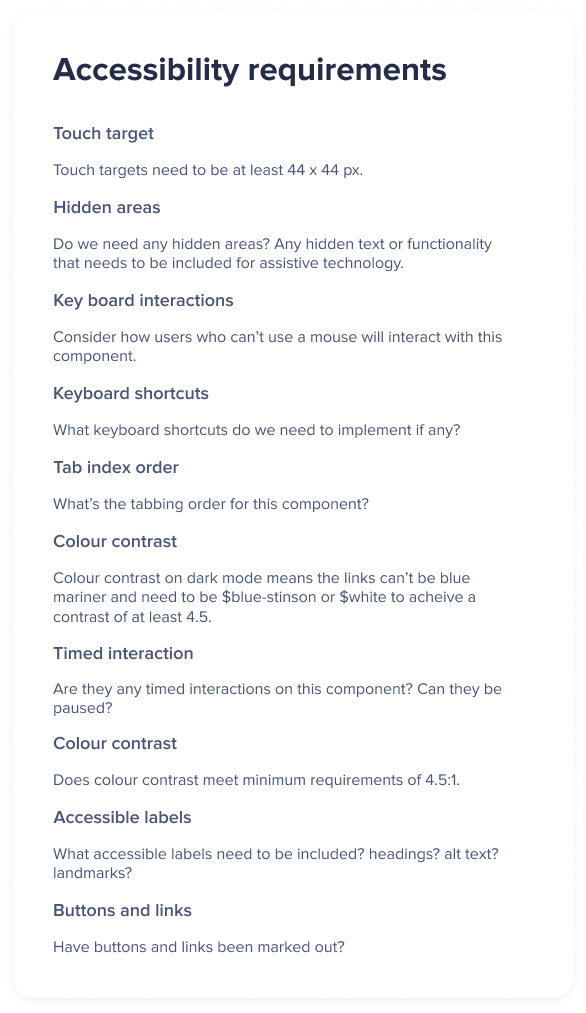
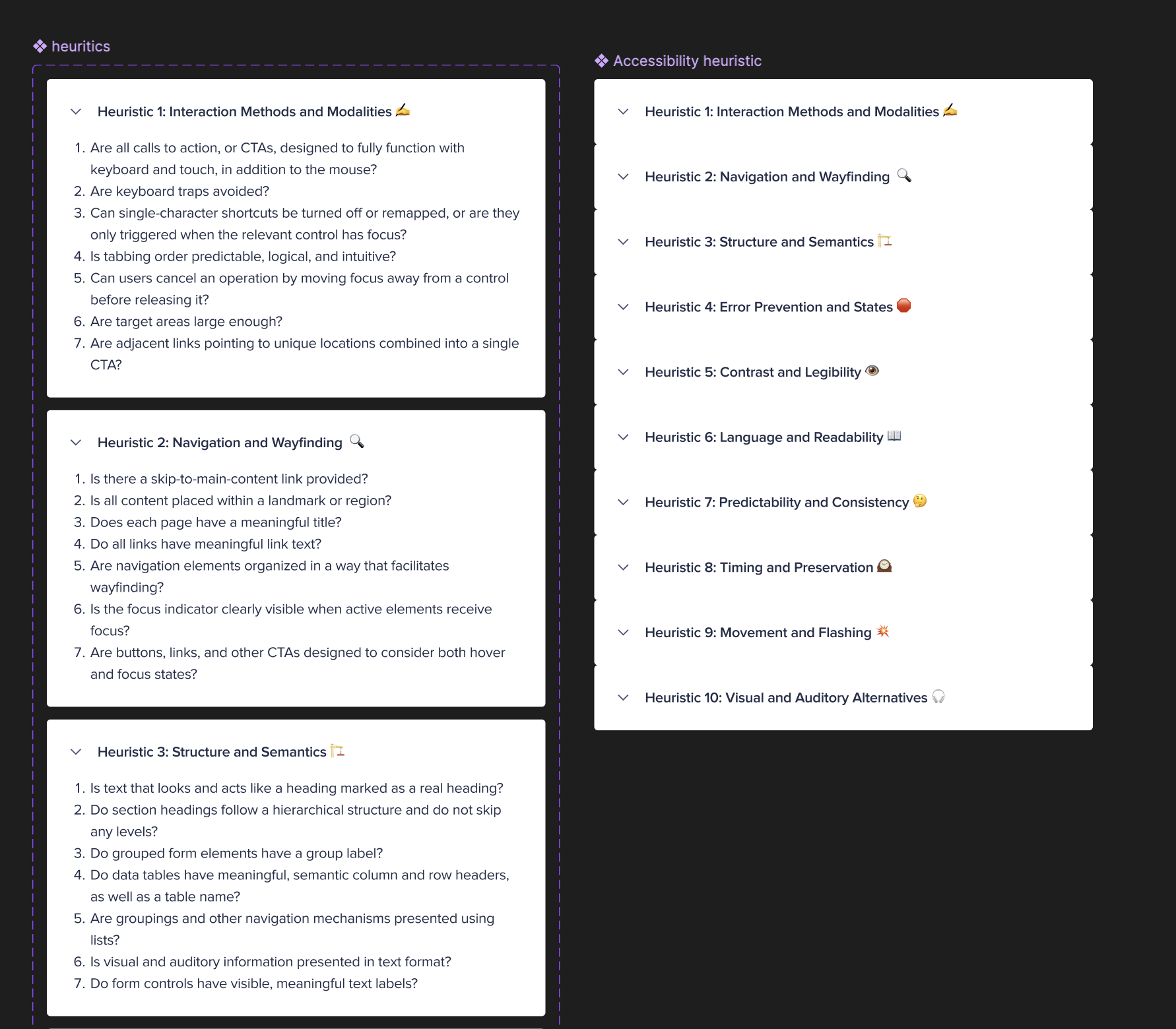
Some example of checklists I created in the design team.
Workshops and training
Delivered in person accessibility tool training, an introduction to semantic markup and accessibility design basics. I have supported the whole design team with any design queries they have. I set up documentation and useful tools and training material space.
I assisted on defining bugs for a company wide accessibility ‘bug-bash’ and supported this initiative with prototypes/wireframes/UX/UI design advice where needed.